Amit Sheen - React problems, CSS solutions | ReactNext 2021
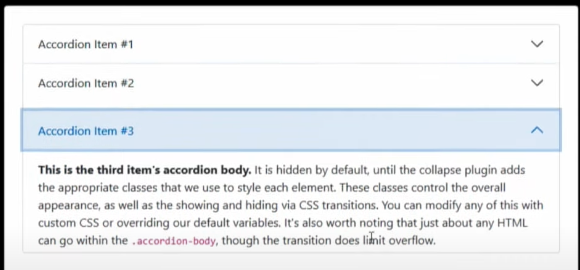
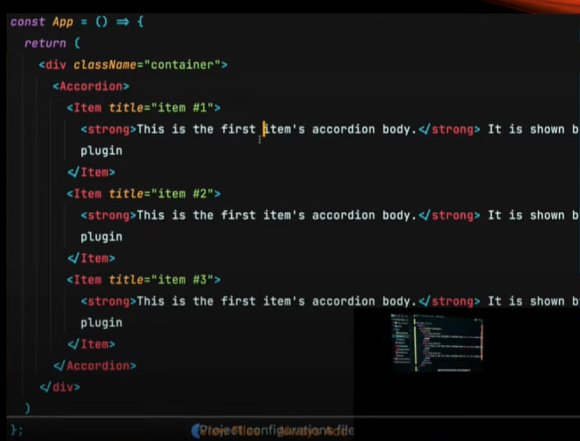
accordian
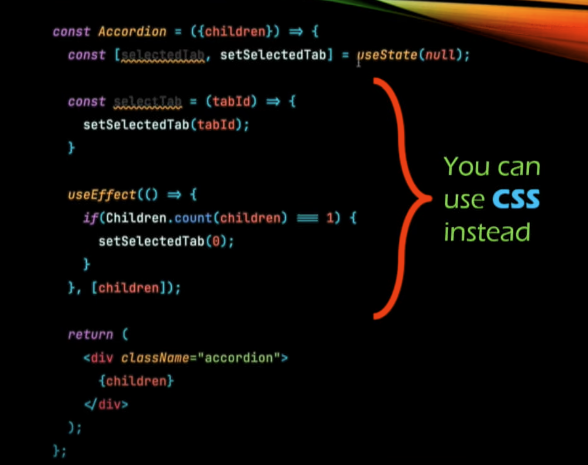
If there is only one item in accordian, then it should be opened by default.
But how do we know how many items?


JS solution.

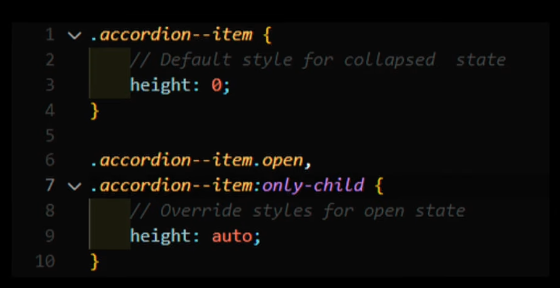
CSS solution.

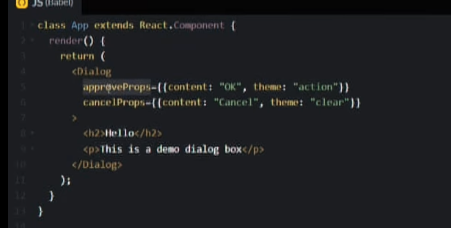
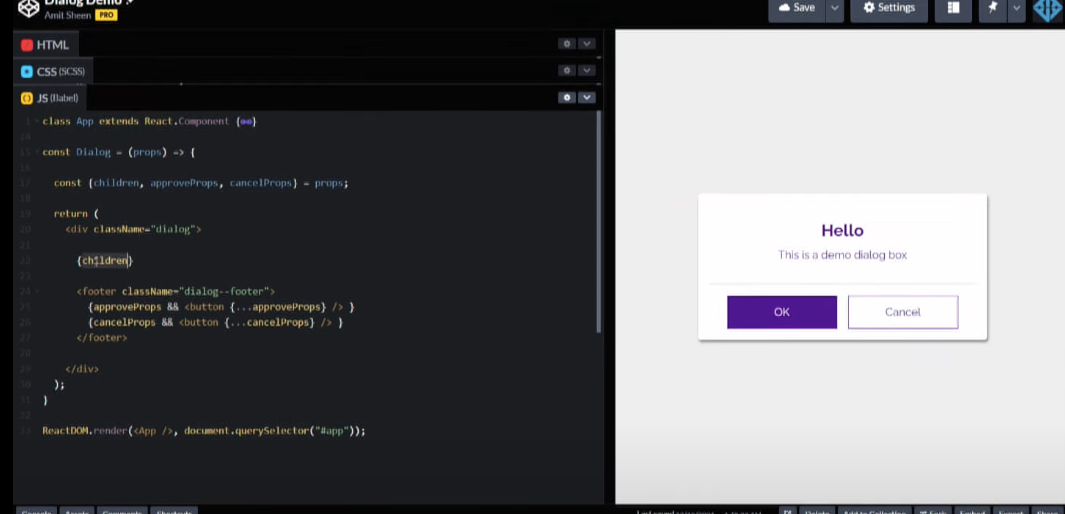
Dialog


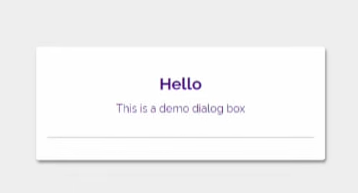
- if comment out both
approvePropsandcancelProps

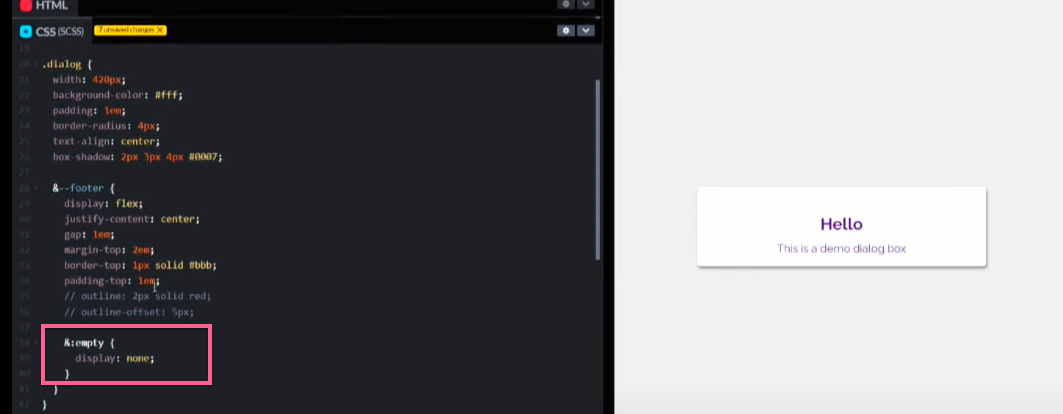
CSS solutions

&:empty {
display: none;
}
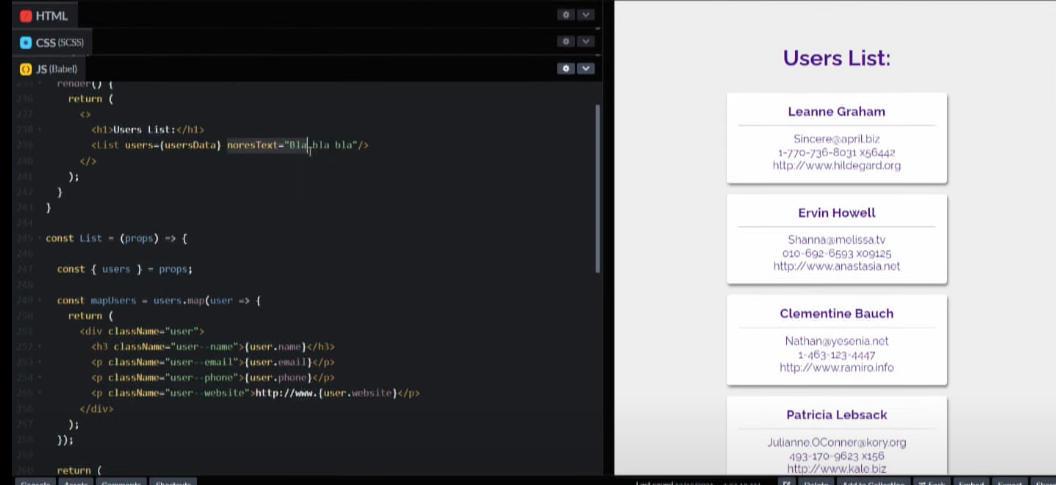
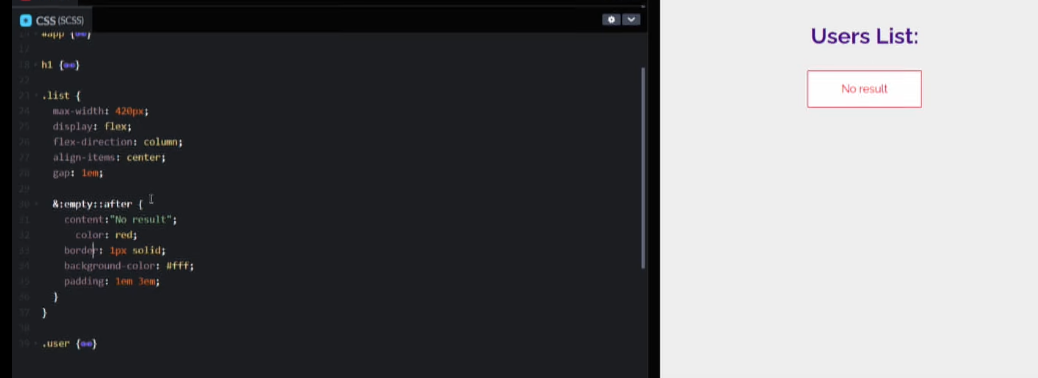
User List

Scenario
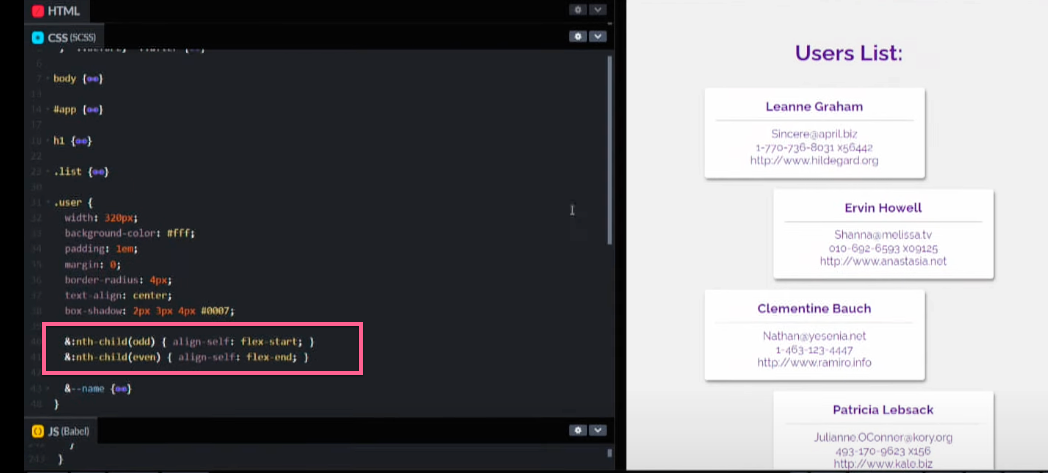
oddalign leftevenalign right.
CSS solutions

&:nth-child(odd) {
aligh-self: flex-start;
}
&:nth-child(even) {
aligh-self: flex-end;
}
To be responsive
@media (min-width: 460px) {
&:nth-child(odd) {
aligh-self: flex-start;
}
&:nth-child(even) {
aligh-self: flex-end;
}
}
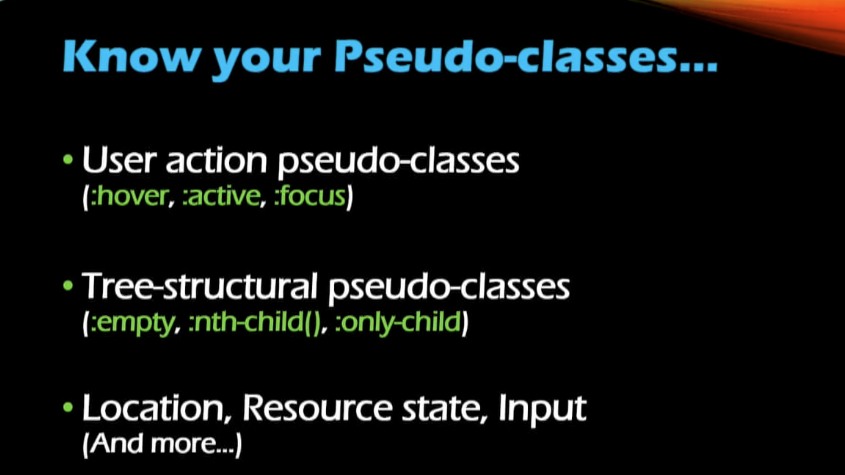
Pseudo-classes

::before
::after
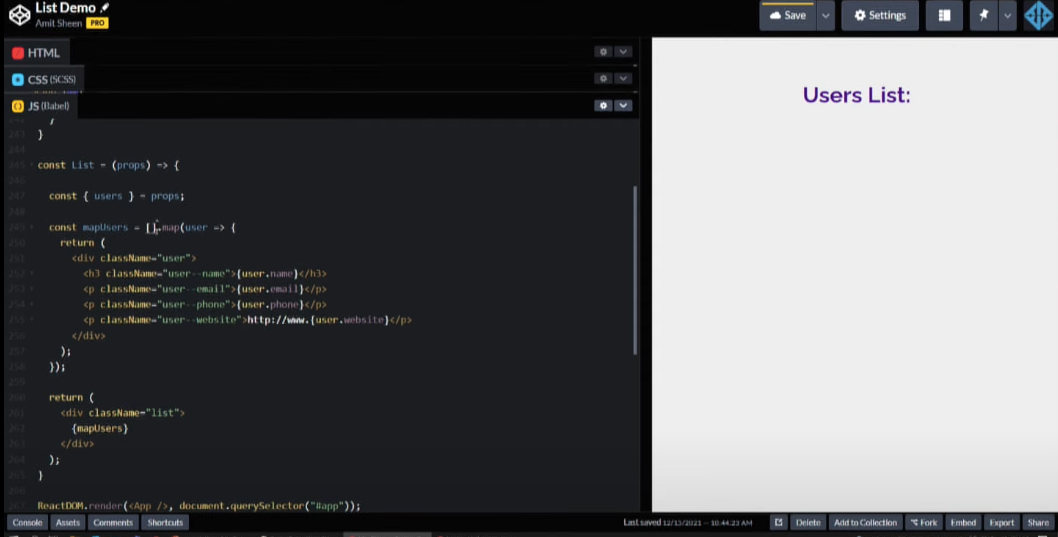
User List has zero user

CSS solutions

&:empty::after {
content: 'No result';
## can be dynamic with attr
content: attr(content);
color: red;
...;
}
Conclusion

Resources
- stylestage
can only use
csswith the samehtml.